Why Would I Need to Get Custom Product Attributes?
In WooCommerce it is possible to assign attributes to products, the attributes are typically used to filter products or to create variations when we are adding variable products. When displaying product details you may want to display the values for a certain attribute that is linked to a product.
A Real World Example
Let’s imagine that we are selling Star Wars play sets and we want customers to be able to filter the play sets by the characters they contain, so if someone wants to buy a set with a Storm Trooper and Chewbacca then they can get straight to what they need.
Click here to enroll in our Free WooCommerce Coding Course
Now let’s imagine that we are asked to list the characters linked to a certain playset, here’s how we would do it.
The Code Snippet
[[How to get the product object?|[{"value":"$product = wc_get_product([[Product Id^Numbers^42^0]])","text":"Use Function"},{"value":"global $product;","text":"Use Global"}]|Use Function|1]]
$attributes = $product->get_attribute( 'characters' );
How does the Snippet Work?
As you can see from the snippet, it’s quite short, we firstly create a product object by either
- Accessing the global $product variable
- Passing a product id to the wc_get_product function
Once we have a product object, the get_attribute function is called to retrieve the product “characters” attribute.
What does the Snippet look like in action?
Set-up
Setting this snippet up is complicated slightly by the fact that there are two types of attributes in WooCommerce
- Global attributes
- Custom attributes
Global attributes are defined on a store wide level and can be applied to any products in the store, custom attributes are only applied to a single product.
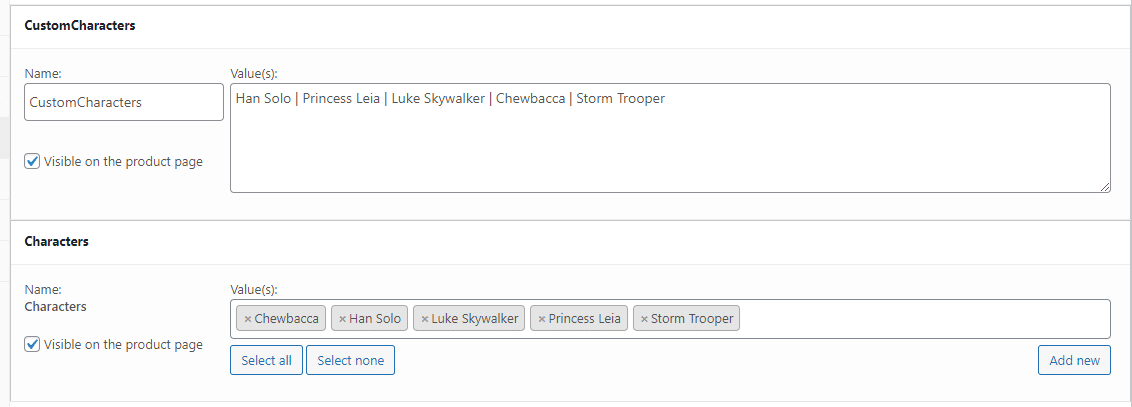
In the screenshot below I’ve set-up an attribute of each type

The “CustomCharacters” attribute is a custom attribute, as you can see we define all of the different values in the same string but they are delimited or separated by a pipe “|” character.
For the global attributes WooCommerce provides a selector interface that allows you to search for the attribute values and then add them to the list of chosen attributes.
Code to Display The Attributes
Here’s the code that displays the attribute values
[[How to get product?|[{"value":"$product = wc_get_product([[Product Id^Numbers^42^0]])","text":"Use Function"},{"value":"global $product;","text":"Use Global"}]|Use Function|1]]
$customsattributes = $product->get_attribute( 'customcharacters' );
$globalattributes = $product->get_attribute( 'pa_characters' );
echo "customcharacters value " . $customsattributes . "
";
echo "pa_characters value " . $globalattributes . "
";
Before taking a look at how the values are displayed, it’s worth noting that the custom attribute values are retrieved using the name of the attribute whereas the global attributes are retrieved by using the attribute’s name plus the prefix “pa_”. In our example the attribute is named “characters” so the value we use is “pa_characters”. If our attribute had been named “size” then we would have used “pa_size”
What it Looks Like
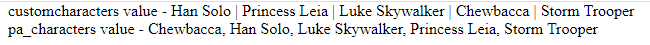
Here’s an image of the output from the code above.

Click here for more details about the "Learning WooCommerce Development By Example" book
As you can see from the image above, the custom attribute value is displayed as it was entered into the admin interface with a pipe delimiter, but the global attributes are displayed as a comma delimited string.
